
Core Rendering Patterns for Web Apps
Client-Side Rendering (CSR): Rendering happens entirely in the browser. Ideal for highly interactive apps but may suffer from slower SEO and initial load. Server-Side Rendering (SSR): The entire page is rendered dynamically on the server for each request. Great for SEO and real-time dynamic content but comes with higher server costs. Static Site Generation (SSG): Pages are pre-rendered at build time and served as static files. Fast and scalable for static or rarely updated content. React Server Components (RSC): A hybrid approach allowing server-side rendering of specific components. Reduces client-side JavaScript and improves performance for dynamic content.

Exploring 8 JavaScript Fundamentals
Hoisting: JavaScript moves variable and function declarations to the top of their scope. Closure: An inner function retains access to its outer function’s variables even after the outer function returns. Promise: Represents an eventual success or failure of an asynchronous operation. Function Currying: Converts a function taking multiple parameters into nested functions, each handling one parameter. Execution Context: The environment in which JavaScript code is evaluated and executed. Call, Apply, and Bind: Methods for explicitly setting the this context of a function and passing arguments. Polyfills: Fallback implementations of JavaScript features for older environments lacking native support. Prototypal Inheritance: Objects can inherit properties and methods from another object via a prototype chain.

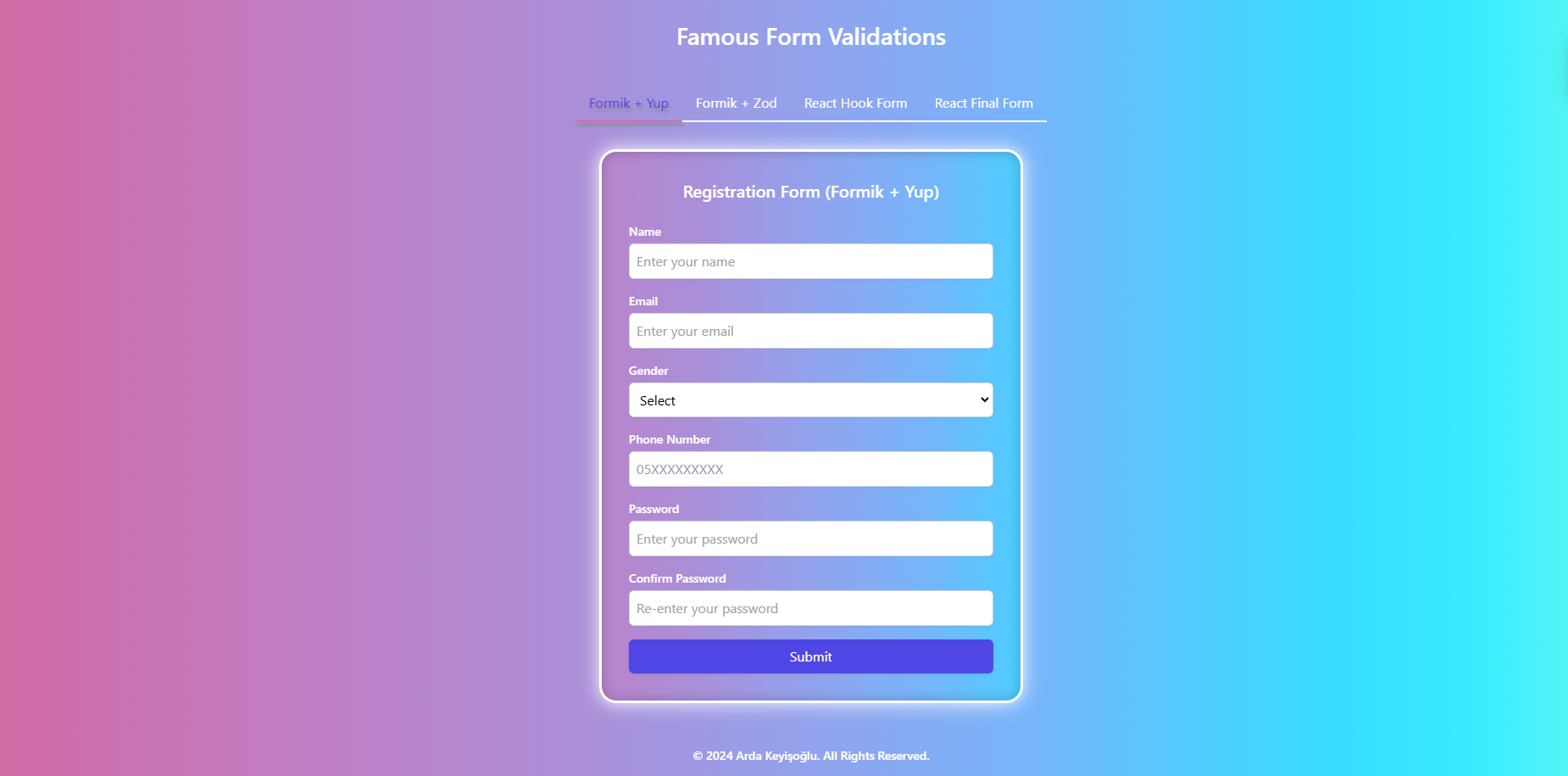
Validation Chaos: React Forms in Action
Form validation is a critical aspect of modern web applications. It ensures data integrity and improves user experience. In this article, we will explore four popular libraries for managing forms and validation in React. Each library has its own strengths and unique features. Let's dive into each one and examine how they can be used to build robust forms.

Frontend's Favorite Friend: BFF Pattern
In this article, you'll dive into the world of the Backend for Frontend (BFF) pattern, exploring its core concepts and understanding how it works. We'll discuss its key advantages, how it differs from traditional backend architectures, and why it's becoming increasingly popular in modern web development. Additionally, you'll gain insights into structuring a basic virtual project, showcasing how BFF can streamline workflows for multiple platforms like web and mobile. This guide will equip you with the knowledge needed to determine if the BFF pattern is the right choice for your next project.

RemixJs: the API Dance
In this article, you'll learn about Remix, a modern React framework focused on performance and developer experience. Key features include server-side data loading, nested routes, and error boundaries for better error handling. Remix stands out with its progressive enhancement and smooth transitions compared to other frameworks. You'll also find a guide on setting up a basic Remix project and building a Pokémon app to explore its powerful data handling capabilities.

CSRF vs JWT: Which to Choose?
In this article, you will explore CSRF Tokens and JWT (JSON Web Tokens), two security mechanisms for web applications. You will learn how each works, their advantages and disadvantages, and when to use them. CSRF Tokens help prevent unauthorized actions by verifying the legitimacy of user requests, especially in server-rendered applications. In contrast, JWT enables stateless authentication by securely transmitting user information, making it ideal for APIs and distributed systems. A comparison will help you choose the right solution based on your app's architecture and security needs.

Quick MRI; Svelte.Js
In this article, you'll learn about Svelte, a modern web framework that compiles components at build time, offering faster performance without the need for a virtual DOM. You'll explore its key features like declarative syntax, reactive updates, scoped CSS, and smaller bundle sizes, which make Svelte efficient and easy to use. Additionally, you'll be guided through the steps to set up a basic Svelte project, ensuring a smooth development experience.

No More Spamming; Debounce & Throttle.
In this article, you'll learn about Debouncing and Throttling, two essential techniques for controlling function execution frequency in web development. Debouncing delays a function until a period of inactivity, ideal for search bars and autocomplete features, while throttling limits execution to fixed intervals, useful for handling events like scrolling or resizing. You'll discover when, why, and where to use these methods, their differences, and how they contribute to improved performance and user experience. Understanding these strategies will enhance your ability to optimize applications for smoother interactions.

Latest in TypeScript: 5.0
In this article, you'll explore TypeScript 5.0 and its latest improvements, along with the fundamentals of TypeScript and its relationship to JavaScript. You'll start by understanding the core features that distinguish TypeScript from JavaScript, such as static typing and code readability, and why it's a preferred choice for larger codebases. Then, you'll dive into the new features of TypeScript 5.0, like enhanced error messages, stricter property checks, and recursive conditional types, which improve the overall development experience. Finally, a brief discussion on ECMAScript highlights how modern JavaScript is built on this evolving standard.

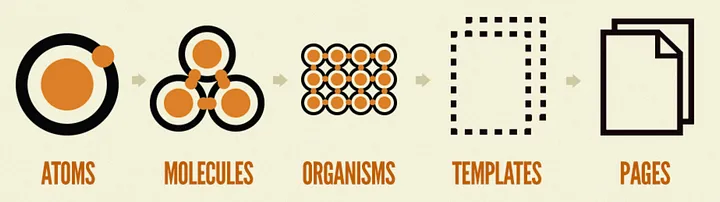
UI Like Chemistry; Atomic Design.
In this article, you will explore Atomic Design, a structured approach to building design systems introduced by Brad Frost. You'll learn about the five stages of Atomic Design: Atoms, Molecules, Organisms, Templates, and Pages, which help create consistent and scalable designs. The article also explains when to use Atomic Design during the design process, and why it's beneficial for ensuring consistency, flexibility, and efficiency. Additionally, you'll discover how Atomic Design applies across different fields like web design, UI design, product design, and even graphic design.

It's All About Aborting/Cancelling API Request.
In this article, you will learn how to improve performance by canceling long-running requests in situations like page refreshes or user input changes. It explains how to use AbortController for canceling requests with Fetch and Axios, and demonstrates how to cancel unnecessary API calls in a search bar to optimize resources and prevent memory leaks.