Famous Form Validations
 Article Helper Project
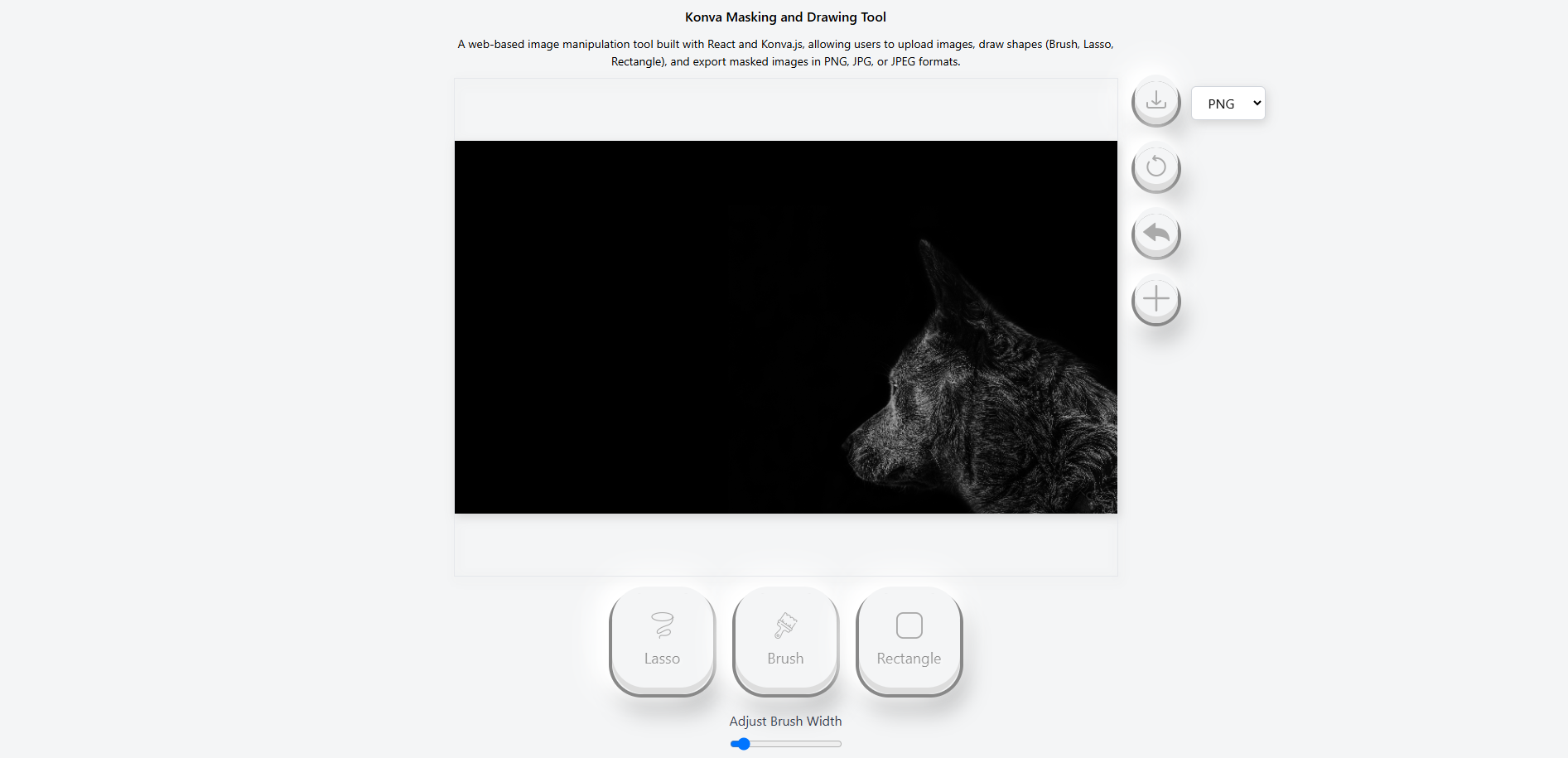
Article Helper ProjectKonva Masking and Drawing Tool
 Case
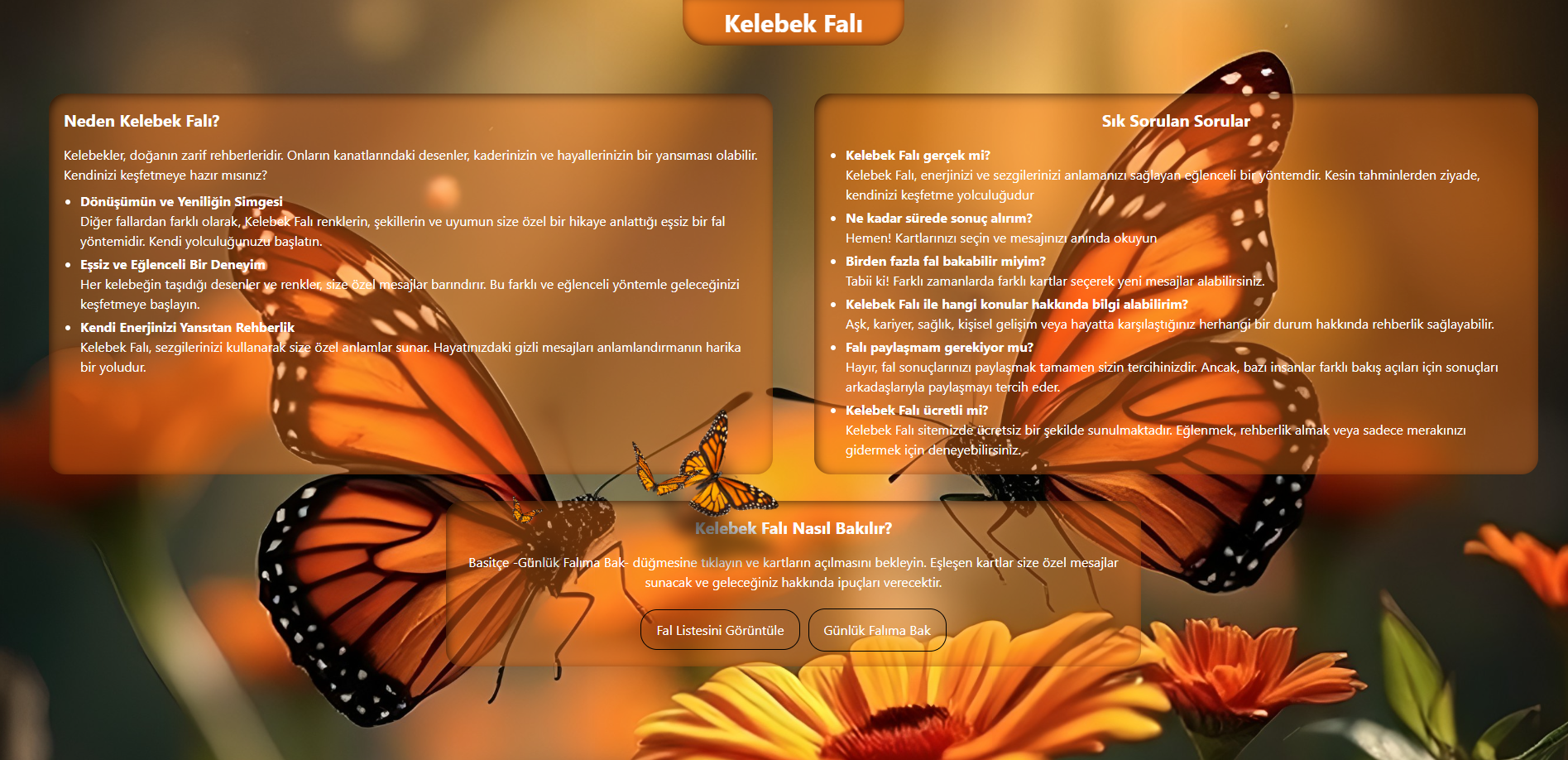
CaseKelebek Falı
 Official Website
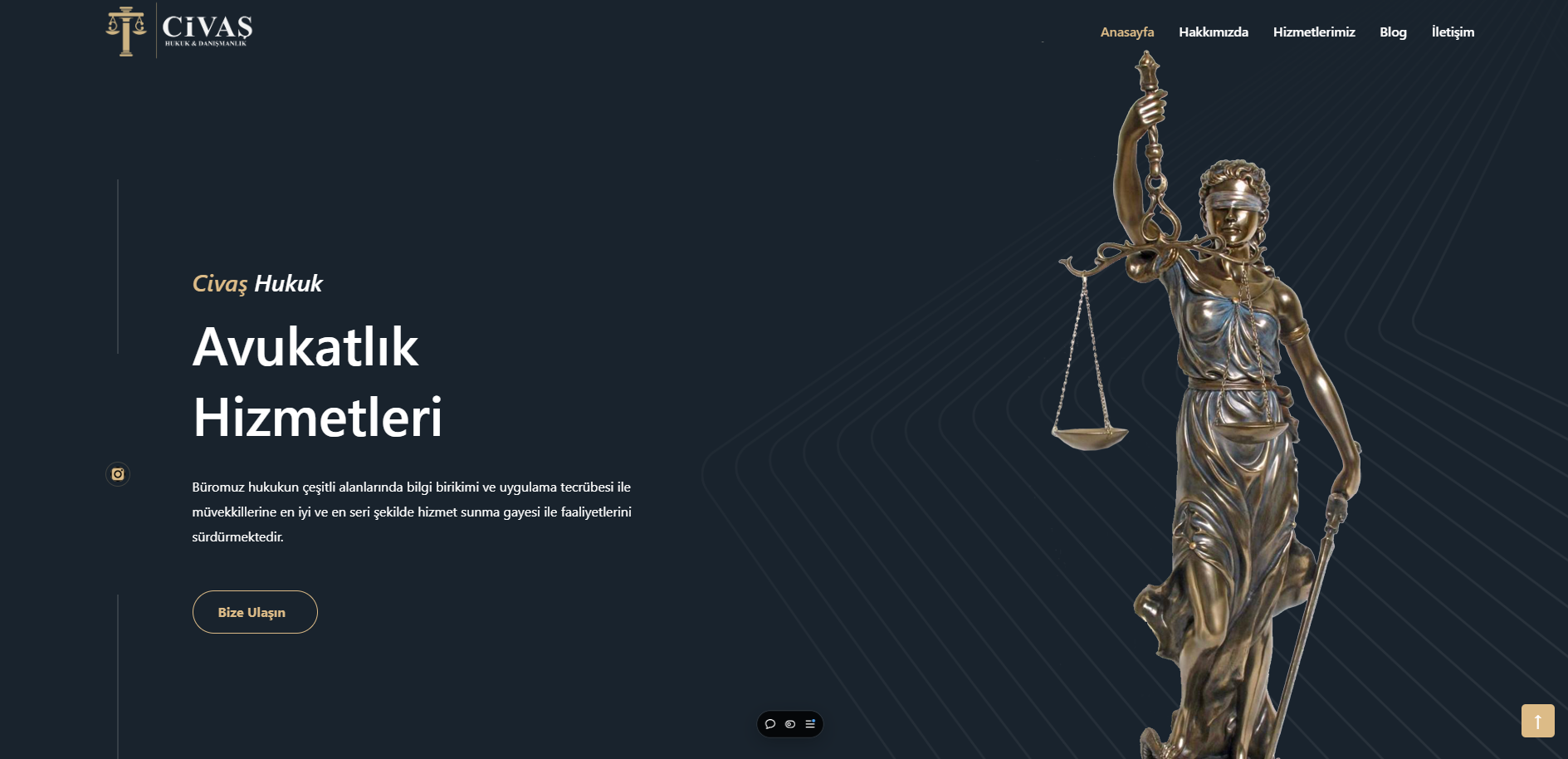
Official WebsiteCivas Hukuk
 Official Website
Official WebsiteFounded by co-founders Av. İsmailcan Civaş and Av. Murathan Civaş, Civaş Law & Consultancy provides top-quality legal and consultancy services to its clients and partners. With expertise spanning numerous cases and advisory matters, the firm serves clients both nationally in Turkey and internationally across the globe.
Kamer Organizasyon
 Official Website
Official WebsiteFounded in 1990 in Bakırköy, Kamer Baptism, Wedding, and Funeral Organization Company opened its second branch in 2004 in Şişli-Feriköy and continues its operations to this day. Our company provides a range of services for baptisms and weddings, including church decoration, catering, music, trio bands, DJs, photography, and video recording. We also manage all processes related to funeral ceremonies in churches, as well as domestic and international funeral transportation services. With our experienced staff, we are at your service 24/7, standing by your side in both your joyful and sorrowful moments.
Four Seasons
 Npm Library
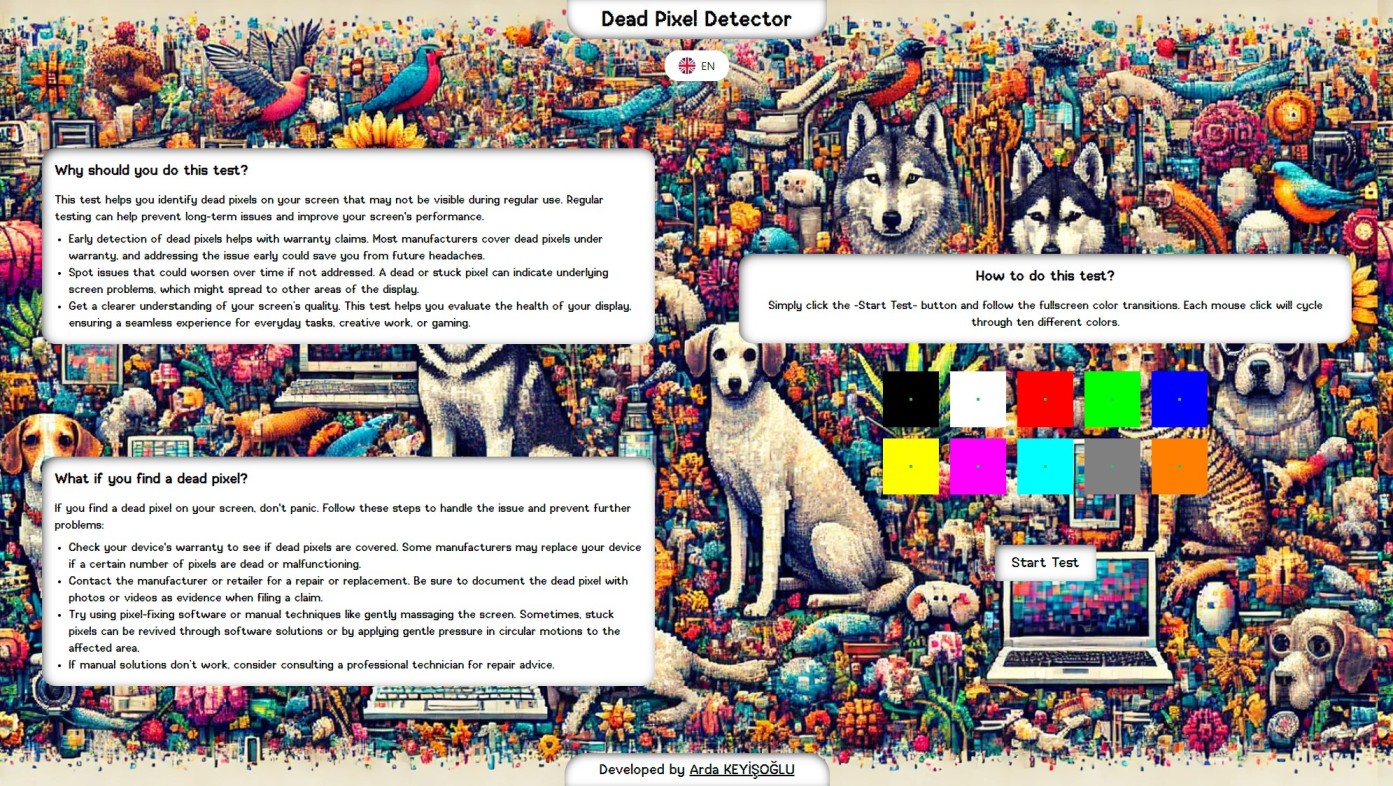
Npm LibraryDead Pixel Detector
 Tool Project
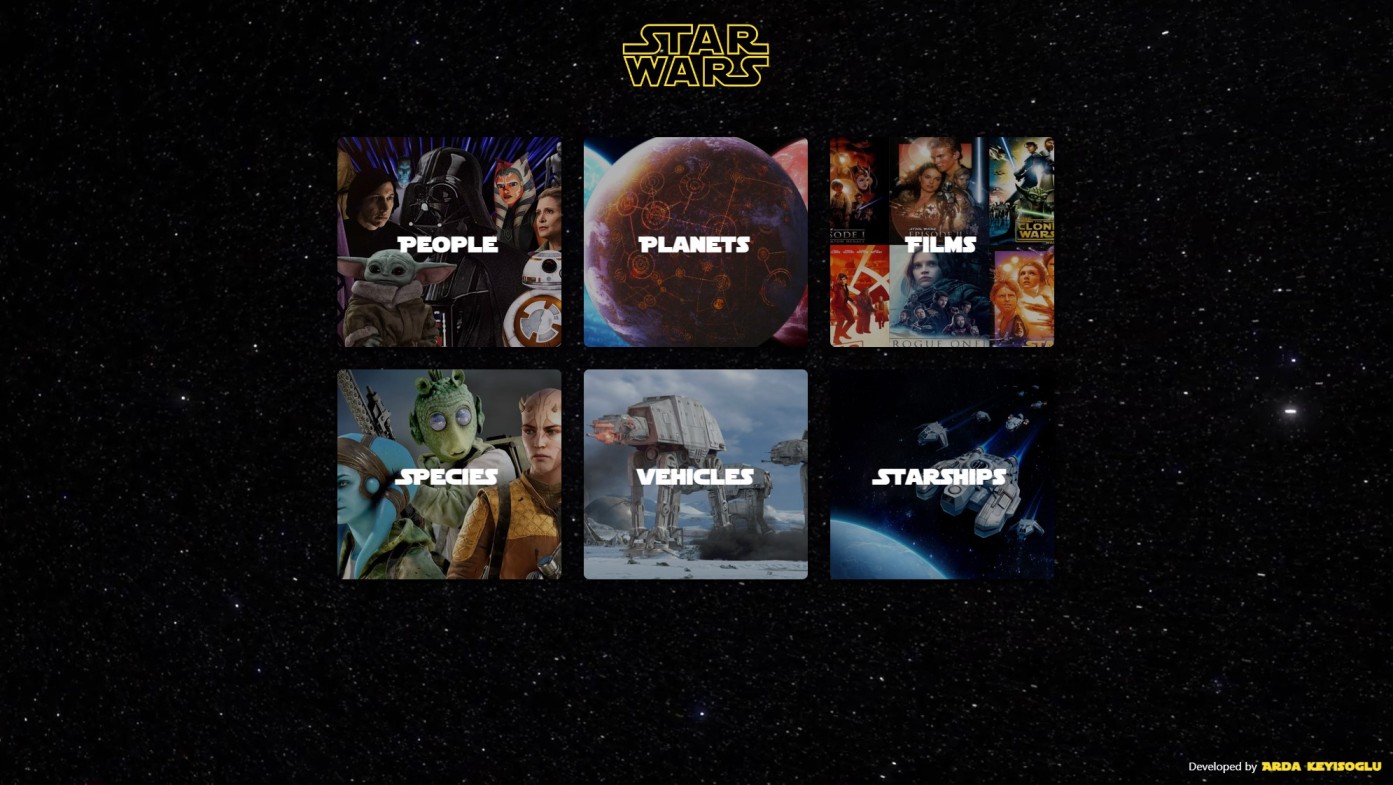
Tool ProjectStar Wars
 Listing Project
Listing ProjectThis project is a Star Wars-themed web application built with Nuxt.js, focusing on server-side rendering (SSR), dynamic routing, and API integration with the Star Wars API (SWAPI). It features different sections including People, Planets, Species, Starships, Vehicles, and Films. Each section provides a list of items with pagination, and users can view detailed information about each item on dedicated detail pages.
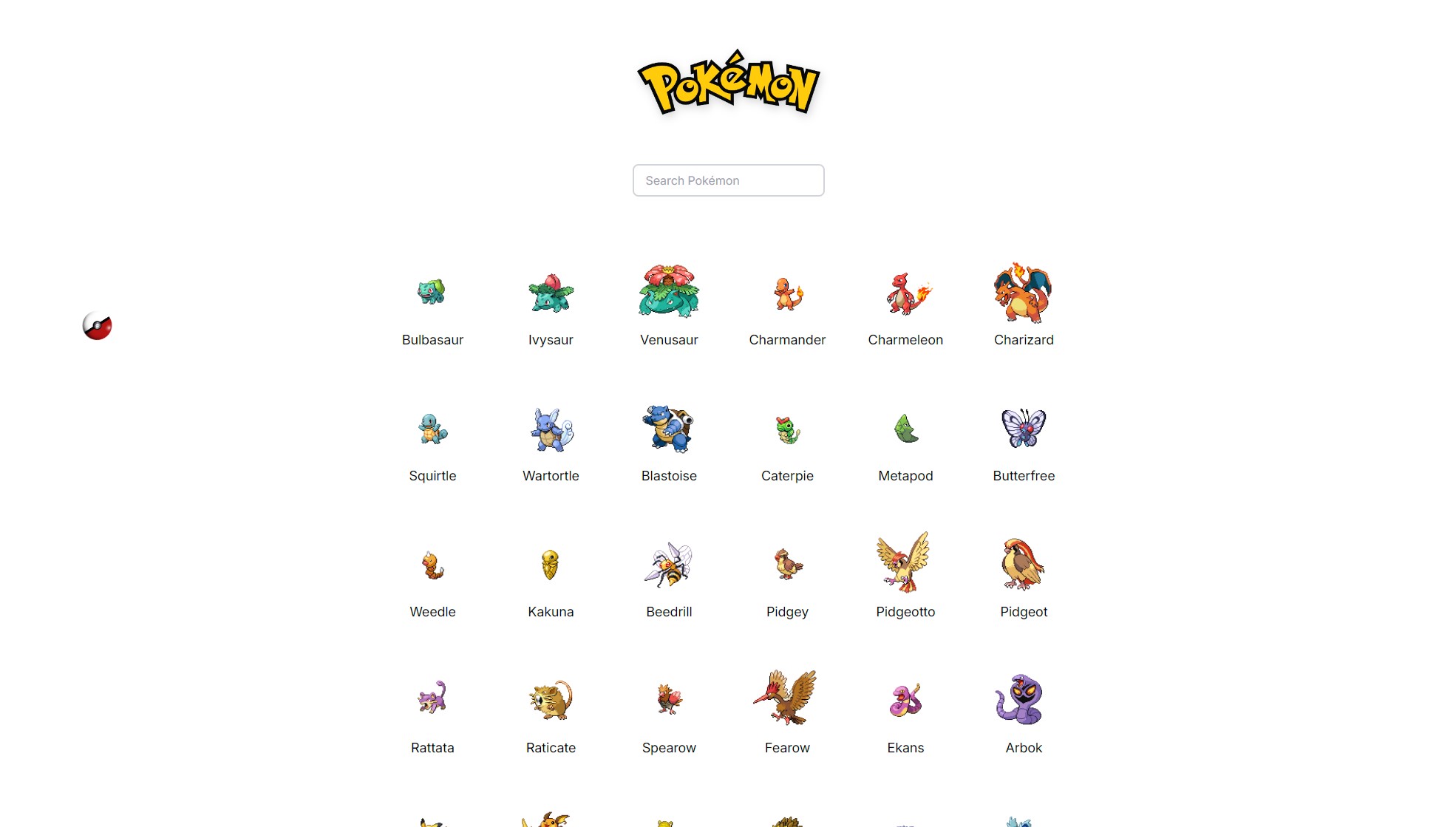
Pokémon
 Listing Project
Listing ProjectThis project is a simple Pokémon catalog built using Remix, focusing on server-side rendering (SSR), client-side interactions, and API integration using the PokéAPI. The application features a Pokémon listing page with pagination, search functionality, and a detailed Pokémon page that displays additional information about each Pokémon, including types, stats, abilities, and evolution chains.
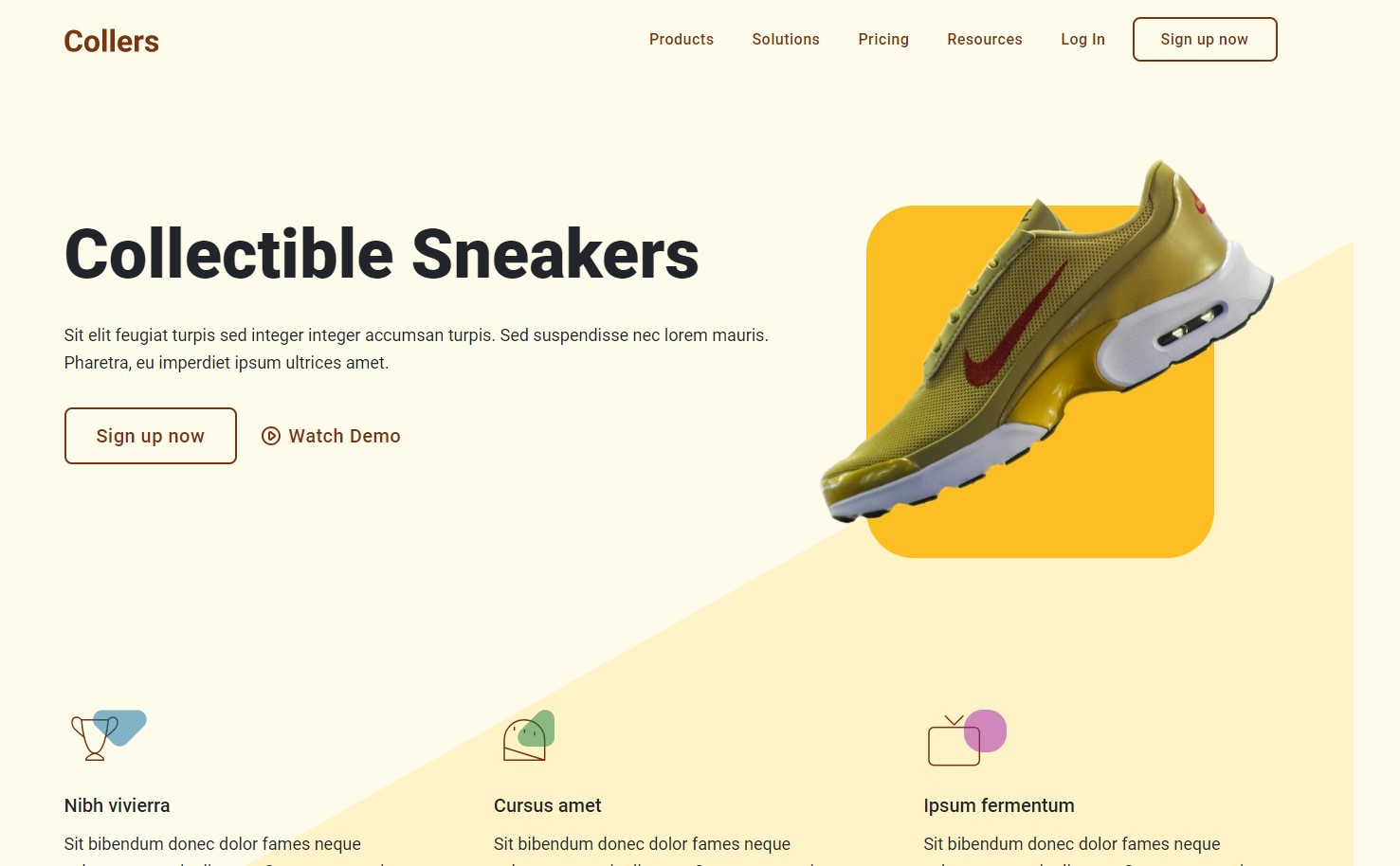
Interface Design Case
 Case
CaseFor this part of the project, your task is to code the responsive interface design provided in the Figma file. You can choose to implement it using either Tailwind CSS or Bootstrap. I chose Bootstrap for this task. I took each photo separately, which took a considerable amount of time. Although it was time-consuming, I wanted to demonstrate my ability to work meticulously, piece by piece. Alternatively, I could have taken larger photos and continued, but I preferred to work with smaller pieces to showcase my attention to detail. Regarding CSS, I decided to use a mix of custom CSS and Bootstrap to demonstrate my versatility and ability to work with various approaches.
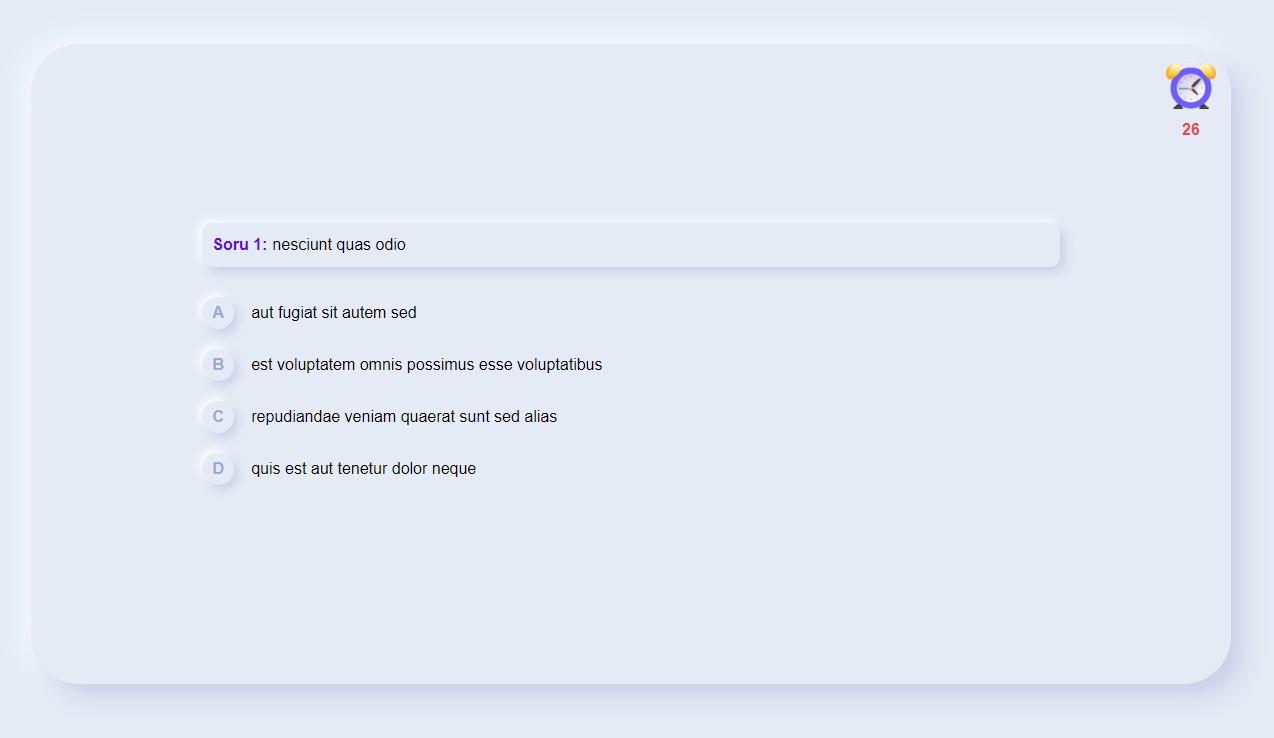
Quiz App Case
 Case
CaseIn this project, the primary focus was on developing a JavaScript application, specifically a Quiz App. While I used Bootstrap for the previous task to demonstrate my skills, I decided to utilize Tailwind CSS for the Quiz App to showcase my proficiency with it. Additionally, I ensured that the design is responsive across different screen sizes. As an additional feature, I created a general fetching folder. With this setup, you can perform GET, POST, PUT, and DELETE requests with just a string, and a single Axios function handles the fetching. For managing test answers, I employed Context API. While a simple useState could have sufficed for this purpose, I wanted to demonstrate my experience with state management.
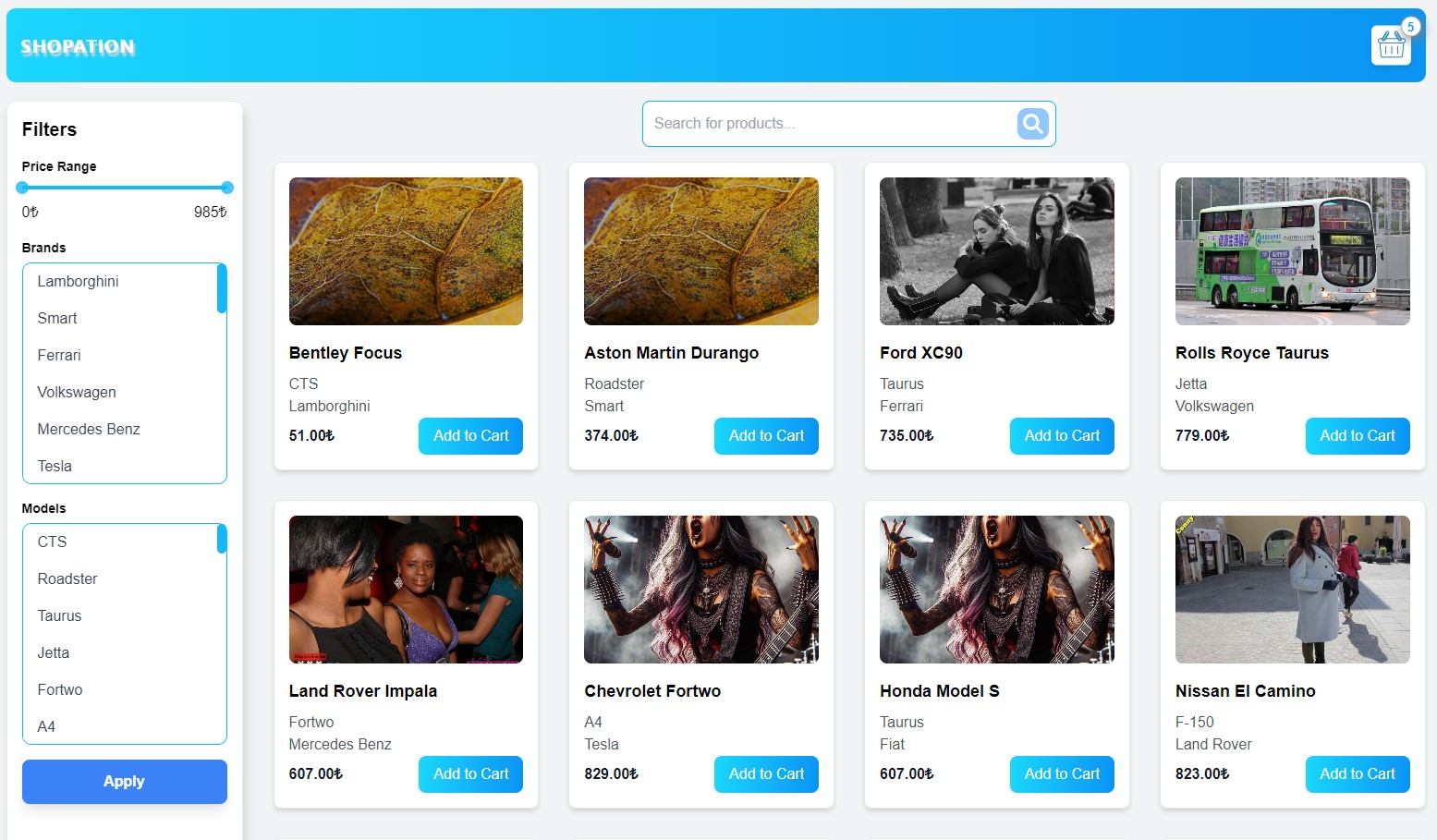
Shopation Case
 Case
Case